“Ứng dụng IOS trên nền tảng windows”
Trong thế giới phát triển và thử nghiệm ứng dụng hiện này. Thì thử nghiệm đa nền tảng đã trở thành một phần cố định trong QA pipelines. Điều này được thực hiện để đảm bảo rằng ứng dụng hoạt động hoàn hảo trên tất cả các hệ điều hành và thiết bị di động.
Tuy nhiên, QAs có thể không phải lúc nào cũng có sẵn các thiết bị cần thiết để kiểm tra. Ví dụ: họ có thể không có tất cả các thiết bị iOS cần thiết để thử nghiệm ứng dụng iOS. Ví dụ: họ có thể phải thử nghiệm các ứng dụng iOS trên PC chạy Windows vì đó là tất cả những gì họ có thể truy cập vào lúc này.
.
Phương pháp 1: Sử dụng trình mô phỏng Xcode.

1. Xcode:
Sử dụng trình mô phỏng Xcode sẽ cho phép người dùng Windows trải nghiệm bất kì ứng dụng nào trên hệ điều hành iOS.
Apple không cung cấp trình giả lập độc lập trên App Store. Thay vào đó, hãy tìm và tải xuống XCode có sẵn miễn phí trên cửa hàng. Xcode là một môi trường phát triển tích hợp (IDE) do Apple phát triển. Nó cho phép phát triển các ứng dụng cho tất cả các hệ điều hành của Apple bao gồm iOS, macOS, tvOS và WatchOS.
Làm theo các bước bên dưới để kiểm tra các ứng dụng iOS trên trình mô phỏng XCode:
Tải xuống trình mô phỏng Xcode và bắt đầu bằng cách tạo một dự án. Bạn có thể xây dựng và chạy ứng dụng của mình trên thiết bị giả lập hoặc thiết bị thực mà không cần viết mã. Bạn có thể kết nối thiết bị thực với máy Mac bằng cáp hoặc đối với ứng dụng iOS hoặc tvOS, hãy kết nối thiết bị đó qua Wi-Fi sau khi bạn ghép nối thiết bị với Xcode. Đối với các ứng dụng macOS, hãy chọn một lược đồ, sau đó nhấp vào nút Chạy trên thanh công cụ.

2. Scheme:
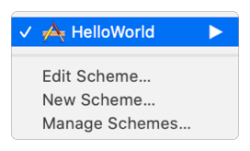
Scheme là một tập hợp các cài đặt chỉ định các mục tiêu để tạo, cấu hình bản dựng và môi trường thực thi cho một ứng dụng. Có một scheme cho từng sản phẩm (ứng dụng, thư viện hoặc framework) trong dự án của bạn. Đối với các dự án tạo ứng dụng, hãy chọn scheme khớp với tên ứng dụng của bạn từ menu lược đồ trên thanh công cụ. Đối với các ứng dụng watchOS, hãy chọn mục tiêu Ứng dụng WatchKit.

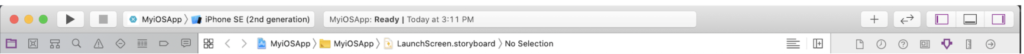
Bây giờ, hãy chọn một trình mô phỏng:
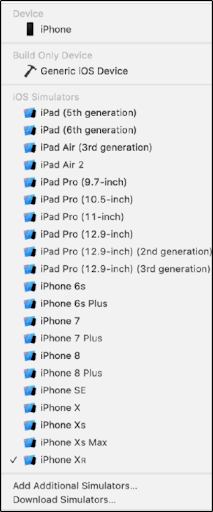
Đối với các ứng dụng iOS và watchOS, bạn có thể chọn một thiết bị mô phỏng, trong Trình mô phỏng [Nền tảng], từ menu Run Destination bên cạnh menu Scheme trong thanh công cụ.

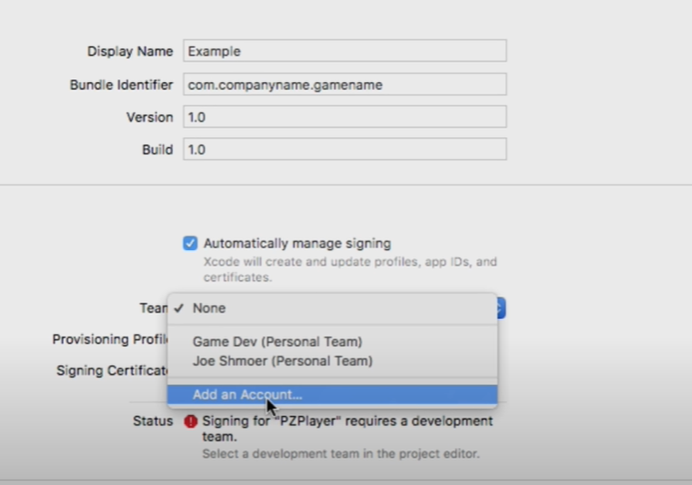
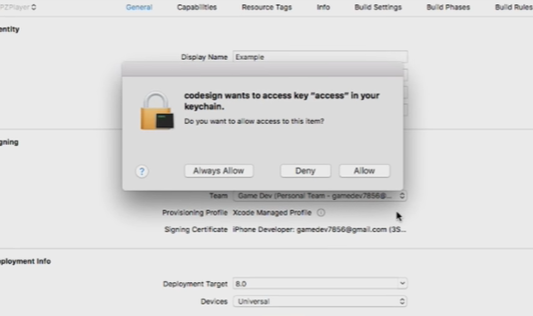
Bước tiếp theo là chọn một thiết bị thực. Trước khi phân phối ứng dụng, hãy khởi chạy nó trên một thiết bị thực. Kết nối thiết bị với máy Mac của bạn và chọn thiết bị trong menu đích. Nếu bạn chọn một thiết bị thực, hãy thêm ID Apple của bạn trong Tài khoản và chỉ định dự án trên ngăn cửa Signing & Capabilities của trình chỉnh sửa dự án. Đối với các ứng dụng IOS trên windows, hãy ký mã vào ứng dụng bằng cách bật một số khả năng nhất định.

Tại dòng Team chọn Add an Account…

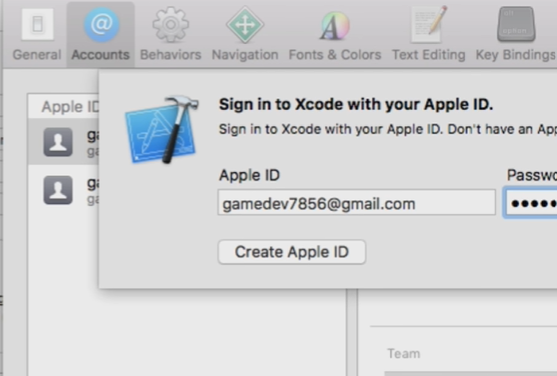
Nhập vào Apple ID của bạn

Chọn Allow để cho phép truy cập
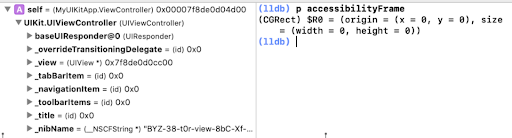
Nhấp vào nút Run để xây dựng và chạy ứng dụng trên thiết bị thực hoặc mô phỏng đã chọn. Nếu quá trình xây dựng thành công, Xcode chạy ứng dụng và mở một phiên gỡ lỗi trong khu vực gỡ lỗi. Sử dụng các điều khiển trong khu vực gỡ lỗi để xem qua mã của bạn, kiểm tra các biến và tương tác với trình gỡ lỗi.

Nếu quá trình xây dựng không thành công, hãy nhấp vào chỉ báo trong khu vực hoạt động để đọc thông báo lỗi hoặc cảnh báo trong Bộ điều hướng sự cố (Issue Navigator). Ngoài ra, hãy chọn View > Navigators > Show Issue Navigator để xem các thông báo.
Bây giờ, hãy cùng tìm hiểu cách kiểm tra ứng dụng iOS trên máy Windows bằng đám mây thiết bị thực của Browserstack ( Đường link ).


Phương pháp 2: Kiểm tra ứng dụng IOS trên Windows bằng cách sử dụng BrowserStack.

Có hai cách để kiểm tra ứng dụng iOS trên Windows – Kiểm tra ứng dụng thủ công (đó là kiểm tra ứng dụng iOS trên PC chạy Windows thực của bạn). Và kiểm tra ứng dụng tự động.
- Đăng nhập vào nền tảng BrowserStack và khởi chạy App Automate.
- Mã code mẫu có sẵn và bạn chỉ cần sửa đồi, thêm mã code của mình.
- Một khi được cấu hình, bước tiếp theo là thiết lập phần phụ thuộc và khả năng mong muốn để khởi chạy thử nghiệm.
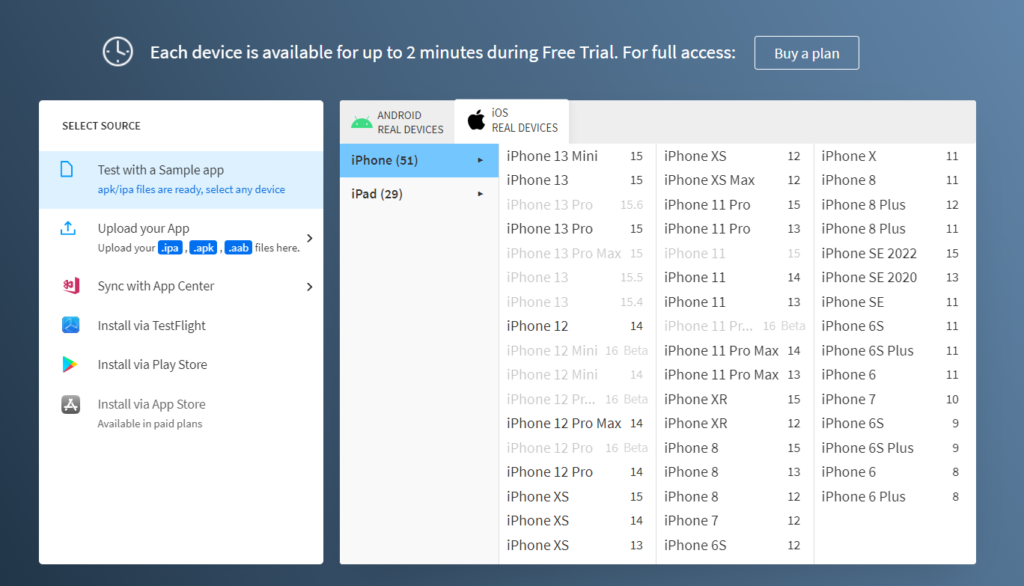
- Để kiểm tra, trước tiên bạn cần tải ứng dụng iOS lên máy chủ BrowserStack. Trong trường hợp này, tôi sẽ sử dụng ứng dụng iOS mẫu và sửa đổi nó theo mã của tôi.
Trước khi viết final test case, bạn cần định cấu hình test case của mình bằng cách cung cấp chi tiết như sau:
- Sử dụng khả năng mong muốn
- Đặt thông tin xác thực truy cập
- Chỉ định ứng dung đang thử nghiệm
- Chọn thiết bị (Ví dụ: iPhone 12 Pro Max)
- Tạo trình duyệt web từ xa
- Viết test case
Bây giờ, ta viết mã chương trình:
package ios;
import java.net.URL;
import java.util.List;
import java.net.MalformedURLException;;
import org.openqa.selenium.support.ui.WebDriverWait;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.support.ui.ExpectedConditions;
import io.appium.java_client.MobileBy;
import io.appium.java_client.ios.IOSDriver;
import io.appium.java_client.ios.IOSElement;
public class BrowserStackSample {
public static void main(String[] args) throws MalformedURLException, InterruptedException {
DesiredCapabilities caps = new DesiredCapabilities();
// Set your access credentials
caps.setCapability(“browserstack.user”, “Username”);
caps.setCapability(“browserstack.key”, “Password”);
// Set URL of the application under test
caps.setCapability(“app”, “bs://444bd0308813ae0dc236f8cd461c02d3afa7901d”);
// Specify device and os_version for testing
caps.setCapability(“device”, “iPhone 12 Pro Max”);
caps.setCapability(“os_version”, “14”);
// Set other BrowserStack capabilities
caps.setCapability(“project”, “First Project”);
caps.setCapability(“build”, “Java iOS”);
caps.setCapability(“name”, “first_test”);
// Initialise the remote Webdriver using BrowserStack remote URL
// and desired capabilities defined above
IOSDriver<IOSElement> driver = new IOSDriver<IOSElement>(
new URL(“http://hub-cloud.browserstack.com/wd/hub”), caps);
// Test case for the BrowserStack sample iOS app.
IOSElement textButton = (IOSElement) new WebDriverWait(driver, 30).until(
ExpectedConditions.elementToBeClickable(MobileBy.AccessibilityId(“Text Input”)));
textInput.sendKeys(“mail.gogle.com”);
IOSElement textInput = (IOSElement) new WebDriverWait(driver, 30).until(
ExpectedConditions.elementToBeClickable(MobileBy.AccessibilityId(“Text Input”)));
textInput.sendKeys(“abc@gmail.com”);
Thread.sleep(5000);
IOSElement textOutput = (IOSElement) new WebDriverWait(driver, 30).until(
ExpectedConditions.elementToBeClickable(MobileBy.AccessibilityId(“Text Output”)));
if(textOutput != null && textOutput.getText().equals(“abc@gmail.com”))
assert(true);
else
assert(false);
// Invoke driver.quit() after the test is done to indicate that the test is completed.
driver.quit();
}
}
Bạn cũng có thể tải tệp tin xuống và lưu nó để upload nó lên App Live để thử nghiệm thời gian thực trên ios.
Bây giờ, thực thi chương trình bằng cách chạy dòng lệnh bên dưới:
mvn test -P <ios-first-test>
Ngoài ra, bạn cũng có thể vào App Live và upload tệp tin này để chạy trên thiết bị bạn muốn.
Bây giờ bạn đã có sẵn ứng dụng IOS, bạn có thể triển khai ứng dụng IOS trên windows để kiểm tra ứng dụng và kiểm tra tính tương thích của ứng dụng.
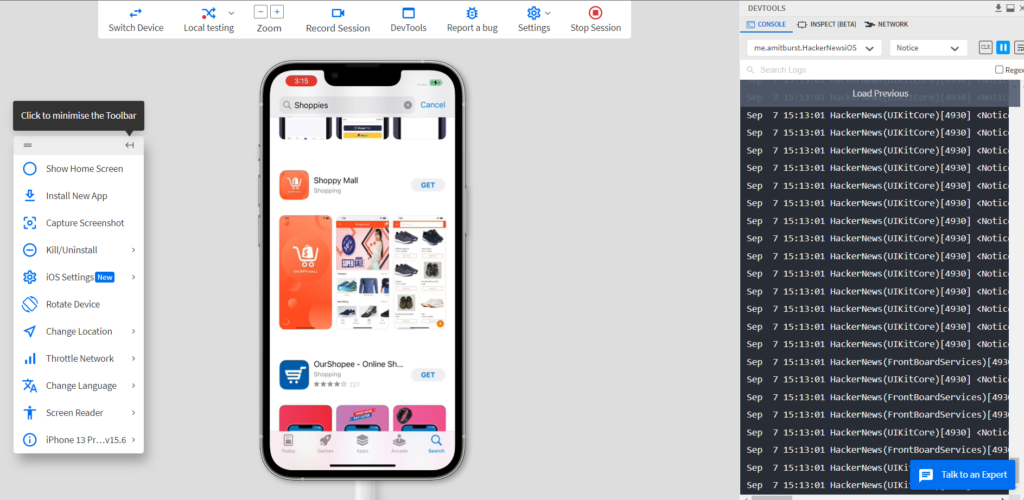
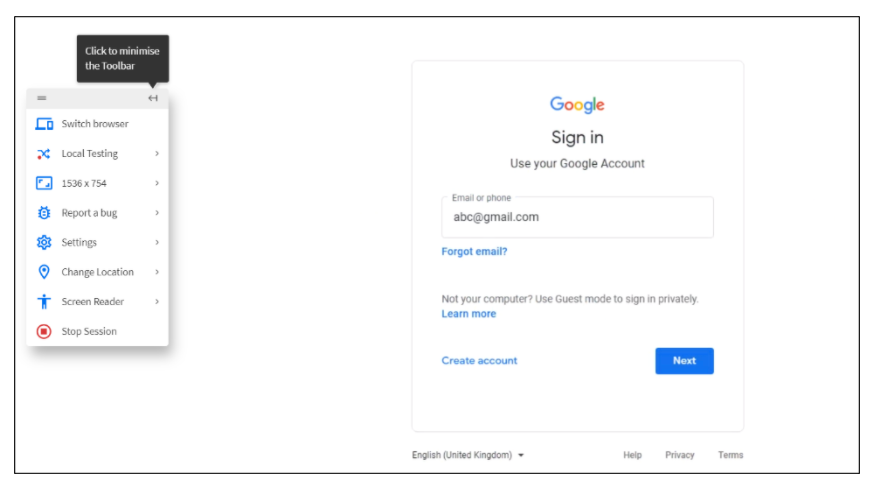
Bây giờ, hãy khởi chạy công cụ Live Browserstack để kiểm tra ứng dụng trên windows. Tải lên ứng dụng được phát triển và đặt môi trường windows mà bạn muốn kiểm tra ứng dụng. Ví dụ này sử dụng Windows 10 và Chrome 94.

Tuy nhiên, để tận dụng hết các tính năng của nó, các bài kiểm tra phải được chạy trên thiết bị di động thực (iOS, Android, Windows, v.v.) Không có cách nào để xác định chính xác tất cả các lỗi có thể xảy ra mà không kiểm tra ứng dụng trong điều kiện người dùng thực, và đó là lý do BrowserStack App Automate ra đời.
Đám mây thiết bị thực của BrowserStack cung cấp hàng nghìn thiết bị di động thực từ các nhà cung cấp và nhà sản xuất lớn để kiểm tra ứng dụng (thủ công và tự động). Mỗi thiết bị được tải với hệ điều hành thực – nhiều phiên bản của hệ điều hành phổ biến đang được sử dụng.
Về cơ bản, các QA có thể truy cập hàng nghìn tổ hợp thiết bị di động-hệ điều hành phổ biến để kiểm tra ứng dụng của họ. Họ không phải lo lắng về việc mua và cập nhật thiết bị cũng như cài đặt phần mềm. Họ chỉ cần đăng ký miễn phí, chọn kết hợp thiết bị-hệ điều hành được yêu cầu và bắt đầu thử nghiệm ứng dụng của họ.
Như vậy là CloudIT đã chỉ cho bạn cách trải nghiệm ứng dụng IOS trên windows. Chúc các bạn thành công nhé!
–MANH THIN TRAN–